V minulém článku jsme se seznámili s HTML editorem Yugie. Zaměřili jsme se přitom na nástroje, které jsou zaměřené na sestavování HTML kódu. Bylo by však škoda, kdybychom se nezmínili také o nástroji určeném pro sestavování kaskádových stylů.
Pokud se chceme zabývat tvorbou webových stránek, neobjedeme se bez využívání kaskádových stylů. Nejvýhodnější je vytvořit si soubor, ve kterém nadefinujeme, jak mají jednotlivé značky HTML vypadat. Například, že nadpisy první úrovně (h1) mají být zeleným písmem a podtržené, že rámeček s upoutávkou (div) má být světle-zelený s tmavozeleným ohraničením apod. Když si představíme, že budeme mít třeba jenom webové stránky v rozsahu cca 20 souborů (stran) a měli bychom tyto a třeba ještě další vlastnosti nastavovat na každé stránce zvlášť, tak bychom na tom určitě strávili mnoho hodin (a ještě bychom se nemuseli „strefit“, aby toto prvky byly skutečně všude stejné).
Jestliže si však vlastnosti jednotlivých HTML značek nadefinujeme do samostatného souboru s příponou css (můžeme jej nazvat třeba styly.css), máme práci o moc usnadněnou. Potom stačí, když do hlavičky každé html stránky (tj. někam mezi značku <head> a </head>) napíšeme odkaz na náš soubor styly.css. Odkaz vypadá takto:
<link rel="stylesheet" href="styly.css">
A nyní se podíváme, jak pomocí HTML editoru Yugie vytvořit takový soubor. Po spuštění programu použijeme v úvodním okně odkaz Nový soubor a dialogové okno nastavíme takto:

Umístění zvolíme pomocí ikonky v poli Umístění, soubor nazveme třeba styly.css (nebo i jinak, musíme to ale potom dodržet ve výšeuvedeném odkazu).
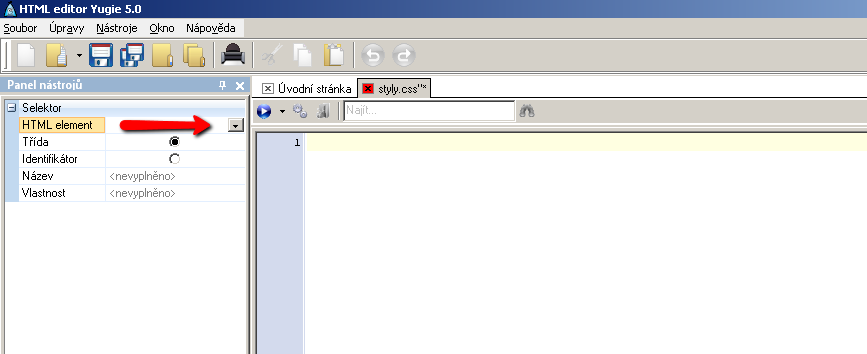
Zobrazí se nám prázdné okno a nalevo je panel nástrojů. Začneme tím, že zvolíme v seznamu (označeném červenou šipkou) HTML značku, pro kterou chceme definovat vlastnosti.

Zpravidla začínáme značkou body, tj. tělo html stránky. Dále přejdeme na položku…