Navazujeme na předchozí lekci, kde jsme se věnovali odkazům.
Další úpravy odkazů
Vytvořili jsme si stránku kontakty.html, kde jsme uvedli odkaz na stránku mapa.html. Stránku mapa.html si tedy nyní připravíme.
V HTML editoru Yugie otevřeme šablonu vzorova_stranka.html a uložíme ji pod názvem mapa.html. Vytvoříme opět nadpis stránky:

Pod nadpisem se bude zobrazovat mapa. Obrázek mapy máme již připraven jako soubor mapa1.jpg ve složce images. Je to zmenšený obrázek - naším cílem bude, aby tento obrázek fungoval jako odkaz, pomocí kterého se zobrazí zvětšený obrázek.
V programu HTML editor Yugie přejdeme na kartu Odkazy a použijeme označenou ikonu:

Tím se otevře dialogové okno Otevřít, které nám umožní nalistovat obrázek mapa1.jpg. Volbu potvrdíme tlačítkem Otevřít a poté se dostáváme do dalšího dialogového okna.

V tomto dialogovém okně vidíme náhled obrázku. Kurzor myši umístíme do jeho levého horního rohu a táhneme se stisknutým levým tlačítkem myši šikmo dolů přes obrázek tak, abychom se dostali až k jeho pravému dolnímu rohu. Zde uvolníme tlačítko myši. Hned po uvolnění tlačítka se zobrazí dialogové okno:

Do pole URL zapíšeme název stránky, která bude obsahovat velký obrázek mapy (tuto stránku si teprve musíme vytvořit). Jako Cílové okno zadáme Nová plocha (otevření do samostatného okna). Popisek je povinný - můžeme zde zadat informativní text - viz obrázek.
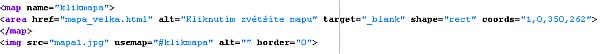
Toto i předchozí dialogové okno potvrdíme. Vytvoří se následující část HTML kódu:

Pod tento zdrojový kód můžeme ještě umístit značku odstavce <p>, kde připíšeme informaci o tom, že kliknutím na obrázek se zobrazí…