Vytvoříme si dnes další stránku internetové prezentace. Osvojíme si přitom základní techniku pro vytváření stránek, kterou budeme později používat i pro další vytvářené stránky.
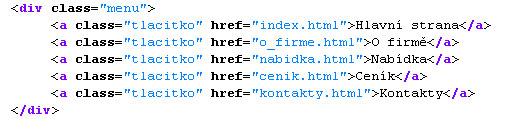
Ve složce, do které ukládáme postupně soubory naší prezentace, máme připravenou stránku s názvem vzorova_stranka.html. Tuto stránku otevřeme pomocí HTML editoru Yugie. Ve zdrojovém kódu této vzorové stránky máme následující část zdrojového kódu:

Pomocí tohoto zdrojového kódu jsou definována navigační tlačítka našeho webu. Každé tlačítko je odkaz na určitou stránku. Název této stránky je zapsán pomocí parametru href.
Naši vzorovou stránku uložíme tedy pod názvem o_firme.html (pomocí nabídky Soubor - Uložit jako). Název stránky musíme zapsat přesně takto, jinak by odkazové tlačítko nefungovalo.
Založili jsme si tedy stránku o_firme.html a nyní můžeme začít se zapisováním informací, které má tato stránka zobrazovat.
Najdeme si následující část zdrojového kódu, označíme text, který je označen na obrázku.

Tento text přepíšeme naším vlastním textem - např.: Základní informace o firmě. Zapsaný text znovu označíme a v pracovním panelu programu stiskneme ikonu s číslicí 1. Zdrojový kód tohoto textu bude doplněn o značku <h1>, z textu se tedy stal nadpis:
<h1>Základní informace o firmě</h1>
Stiskneme nyní tlačítko F3, abychom si stránku…